これまで『カエレバ』を使っていましたが、『target=”_blank”』について調べていて偶然目に留まったのが『Kattene(カッテネ)』でした。
まだまだ情報が少ないので迷いましたが、まずは試してみようと思って設置したところ、とても気に入ったのでご紹介します。
[say]初めて設置する時は少しハードルが高いですが、覚えてしまうと流れ作業的にササっと出来るようになりますよ。[/say]
- 『Kattene(カッテネ)』の使い方。
- 私が設定時に時間をかけてしまった注意点なども。
画像たっぷりで初心者でも分かりやすく解説しています。
【Kattene】プラグインのインストール

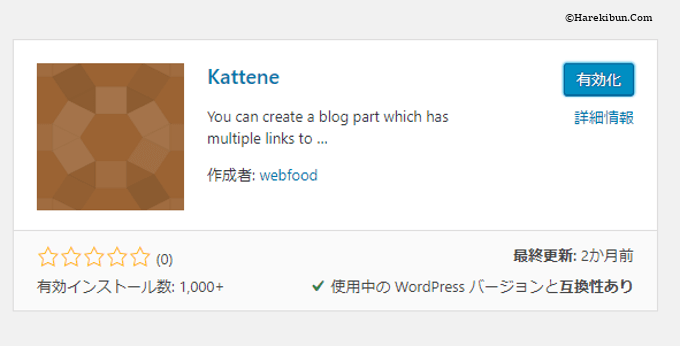
WordPressの「プラグイン」-「新規追加」で『Kattene』を検索してインストールと有効化をします。
これでKattene(カッテネ)を使うための準備完了です!
【Kattene(カッテネ)】HTMLコード
[codebox title=”HTML”]
[kattene]
{
"image": "【画像URL】",
"title": "【タイトル】",
"description": "【説明】",
"sites": [
{
"color": "orange",
"url": "【メインのURL】",
"label": "Amazon",
"main": "true"
},
{
"color": "blue",
"url": "【商品のURL】",
"label": "楽天"
},
{
"color": "red",
"url": "【商品のURL】",
"label": "Kindle"
},
{
"color": "green",
"url": "【商品のURL】",
"label": "楽天Kobo"
},
{
"color": "pink",
"url": "【商品のURL】",
"label": "audiobook"
}
]
}
[/kattene][/codebox]
使用する時は、エディタ等にコピペして編集してくださいね。
WordPressのビジュアルとHTMLの編集モードを行き来していると、余計なものが入ってしまうようです。
JSONというデータ形式を採用している為、カンマが1つ違うと動きません。
[say img=”https://harekibun.com/wp-content/uploads/2019/10/hareco400.jpg” name=”サン太” from=”right”]上記のコードを元に作成したのが以下の GoPro Hero8 black です。いかがでしょうか。
リンク数を減らす時は、「,」も消してね。
最後が } ] } [/kattene] になっていればOK![/say]
[kattene]
{
“image”: “https://images-fe.ssl-images-amazon.com/images/I/41IWSabHSbL._SL160_.jpg”,
“title”: “GoPro Hero8 black”,
“description”: “ハイパースムーズ大幅改良!見本動画が美しすぎます【公式ストア】”,
“sites”: [
{
“color”: “red”,
“url”: “https://hb.afl.rakuten.co.jp/hgc/197d8e9f.7b972bdc.197d8ea0.c62bbd08/?pc=https%3A%2F%2Fitem.rakuten.co.jp%2Fgopro%2Fchdhx-801-fw%2F&m=http%3A%2F%2Fm.rakuten.co.jp%2Fgopro%2Fi%2F10000141%2F&link_type=hybrid_url&ut=eyJwYWdlIjoiaXRlbSIsInR5cGUiOiJoeWJyaWRfdXJsIiwic2l6ZSI6IjI0MHgyNDAiLCJuYW0iOjEsIm5hbXAiOiJyaWdodCIsImNvbSI6MSwiY29tcCI6ImRvd24iLCJwcmljZSI6MCwiYm9yIjoxLCJjb2wiOjEsImJidG4iOjEsInByb2QiOjB9”,
“label”: “楽天”,
“main”: “true”
},
{
“color”: “blue”,
“url”: “https://amzn.to/2OATJKA”,
“label”: “Amazon”
},
{
“color”: “orange”,
“url”: “https://ck.jp.ap.valuecommerce.com/servlet/referral?sid=3487330&pid=886175360&vc_url=https%3A%2F%2Fpaypaymall.yahoo.co.jp%2Fstore%2Fgopro%2Fitem%2Fchdhx-801-fw%2F”,
“label”: “Yahoo!”
}
]
}
[/kattene]
リンクの飛び先が商品ページで好き♪
商品以外に飛ぶリンクがなくて好き♪
詳しい設置方法やエラー対処などもっと知りたい方は、
Kattene(カッテネ)開発者 たい様
(http://webfood.info/make-kattene/)
のサイトをご覧ください。
尚、パソコンの環境などによって表示のやり方が違ったり、うまく動作しない場合があります。また、本記事はWordPressでの使い方となっていますので宜しくお願い致します。
※WordPress以外でKatteneを設定する場合は上記の公式サイトをご覧ください。
【Katteneの使い方】Amazon画像のアドレスコピーがうまくいかなかった場合
Kattene(カッテネ)では、上のHTMLコードにいれる【画像URL】について、商品切れの心配の少ないAmazonの画像を推奨しています。
[say]私は手順通りにしてうまくいかなかったので、注意点を書いておきますね。[/say]

Amazonアソシエイト(アフェリエイト)の商品リンクページにて、画像のアドレスをコピーします。
[memo title=”補足説明”]ただし、上画像のように『画像アドレスをコピー』すると長々としたコードだった場合は、Katteneでは使えません。
私と同様に画像アドレスが出てこなかった方は以下を参考にしてください。
上の画面で『新しいタブで画像を開く』を選択
↓
右クリック『画像アドレスをコピー』
※こういうアドレスならOK!!
https://images-fe.ssl-images-amazon.com/images/I/xxxxxxxxxx.jpg [/memo]
その他何らかの原因で正常に表示されず、無限ループの罠にハマってしまった方はこちらのJSONチェックツールをお試しください。
JSONチェックツール
JSONLint – The JSON Validator
私はこれでエラーを発見できました♪
【Katteneの使い方】 ASPごとにリンク取得して貼付
[box class=”box28″ title=”Katteneの設定概要”]
Amazonにて取得した画像アドレスを【画像URL】に入力。
【メインのURL】はAmazon以外でOK。好きなASPの商品ページURLで。
【商品のURL】は自分のブログに合わせて設定を。[/box]
ちなみに、メインのURLは画像や商品名のリンクに貼るので一番ユーザーの目に留まります。インパクトのある商品ページを選ぶことをおすすめ。
他は特に難しくないのですが、
バリューコマースでYahoo!ショッピングのリンクを取り出すところだけ特殊なので以下に説明させて頂きます。
バリューコマースの登録がまだ済んでいない方は、![]() バリューコマースにて
バリューコマースにて
「無料会員登録をしてアフィリエイトを始める」をクリックしてください。
【Katteneの使い方】バリューコマースでYahoo!ショッピング

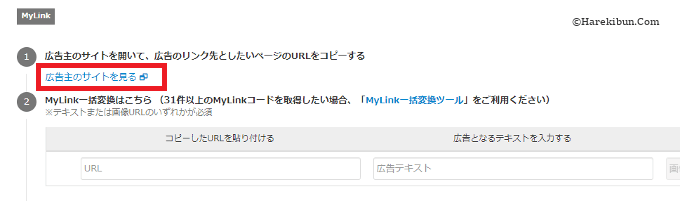
『広告素材を選ぶ』をクリックする。


Yahoo!ショッピングのサイトにて商品を検索し、目的の商品ページのURLをコピーしておく。

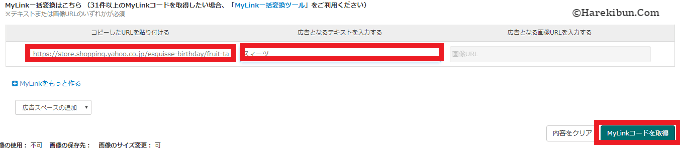
URLはYahoo!ショッピングのサイトでコピーしたもの。
商品テキストは不要なので適当でOK。
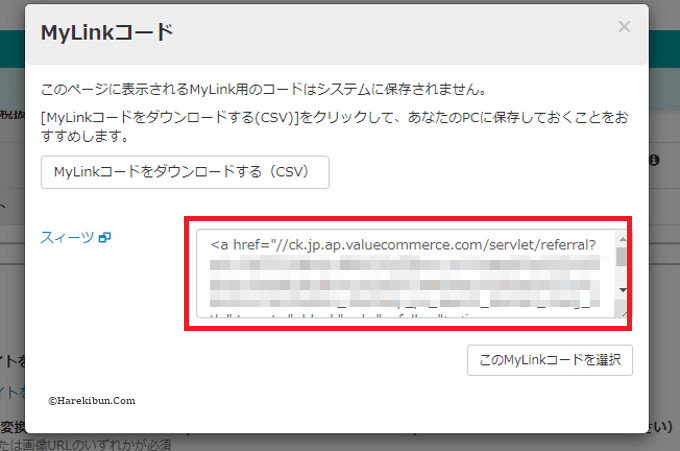
入力できたら『 MyLinkコードを取得 』をクリック。

必要なのはURL部分なのですが、この画面ではコード全体が選択されるので全てコピーする。

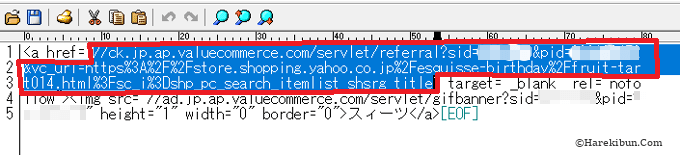
必要なのは赤枠部分です。
<a href=”(赤枠部分)” target=”_blank” rel=”nofollow”>
このリンクが必要な個所なので、コピーしておいてください。
Kattene(カッテネ)のコード内にあるヤフーショッピングの【商品URL】にコピーしたものを貼り付ければOKです。
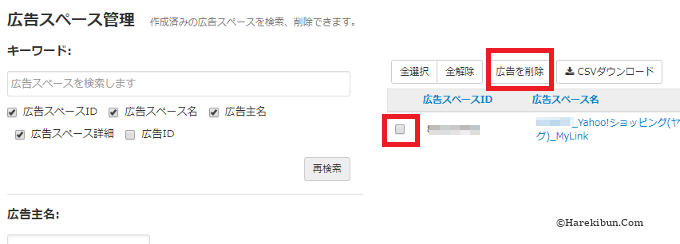
【Katteneの使い方】 は削除する

『広告』ー『作成済み広告』ー『広告スペース管理』画面で表示されていますので、いつでも良いので広告を削除しておいてください。
プラグイン『Shortcoder』 簡単貼付と一括管理
プラグイン『Shortcoder(ショートコーダー)』を新規追加します。
忘れずに有効化しておいてください。


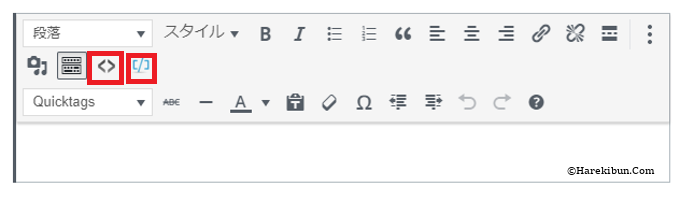
左が、新たにコードを追加編集する画面へ。
右が、作成したリストから選択して記事に挿入できる画面へ。

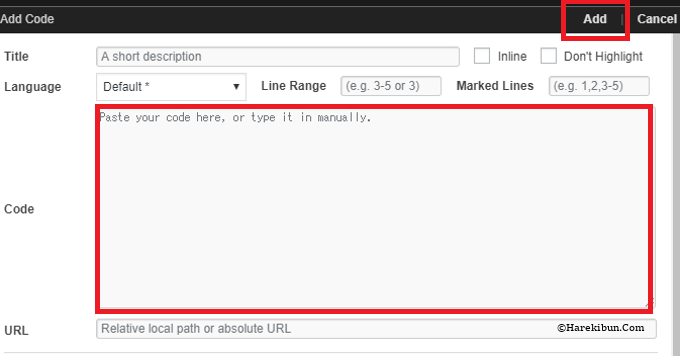
コードを入力して『Add』 をクリック。
いろいろと複雑な設定がありますが、何も触らなくても使えます。
本記事のGoProのアフィリエイトリンクのコードを入力し、名前を 「Kattene-GoPro」 とつけました。

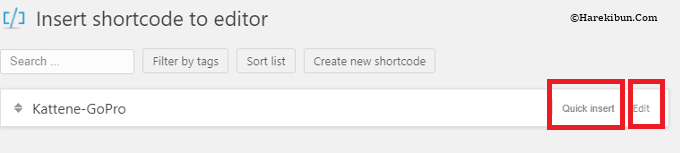
お試しで作成した「Kattene-GoPro」が登録されています。
『Quick Insert』をクリックすると、記事編集画面に挿入され、『Edit』でコードの編集可能です。
[memo title=”とっても便利!”]新しいアフィリエイトリンクを作成する時はShortcoderの編集画面を使っています。
既に登録しているコードを新規の編集画面にコピペして、そこでリンクの貼り替えをしていますが簡単!スピーディー!エラーなしです。[/memo]
[say]Kattene
+
Shortcoder
この組み合わせ、とても便利![/say]
[say img=”https://harekibun.com/wp-content/uploads/2019/10/teruteru.jpg” name=”テルテル” from=”right”]わわわ、大発見!
Katteneだけじゃなくて、アフィリエイトにも使えそうだね![/say]
[kattene]
{
“image”: “https://images-fe.ssl-images-amazon.com/images/I/41IWSabHSbL._SL160_.jpg”,
“title”: “GoPro Hero8 black”,
“description”: “ハイパースムーズ大幅改良!見本動画が美しすぎます【公式ストア】”,
“sites”: [
{
“color”: “red”,
“url”: “https://hb.afl.rakuten.co.jp/hgc/197d8e9f.7b972bdc.197d8ea0.c62bbd08/?pc=https%3A%2F%2Fitem.rakuten.co.jp%2Fgopro%2Fchdhx-801-fw%2F&m=http%3A%2F%2Fm.rakuten.co.jp%2Fgopro%2Fi%2F10000141%2F&link_type=hybrid_url&ut=eyJwYWdlIjoiaXRlbSIsInR5cGUiOiJoeWJyaWRfdXJsIiwic2l6ZSI6IjI0MHgyNDAiLCJuYW0iOjEsIm5hbXAiOiJyaWdodCIsImNvbSI6MSwiY29tcCI6ImRvd24iLCJwcmljZSI6MCwiYm9yIjoxLCJjb2wiOjEsImJidG4iOjEsInByb2QiOjB9”,
“label”: “楽天”,
“main”: “true”
},
{
“color”: “blue”,
“url”: “https://amzn.to/2OATJKA”,
“label”: “Amazon”
},
{
“color”: “orange”,
“url”: “https://ck.jp.ap.valuecommerce.com/servlet/referral?sid=3487330&pid=886175360&vc_url=https%3A%2F%2Fpaypaymall.yahoo.co.jp%2Fstore%2Fgopro%2Fitem%2Fchdhx-801-fw%2F”,
“label”: “Yahoo!”
}
]
}
[/kattene]
こんな風に簡単に挿入できます。
以上、まだあまり情報の少ないKattene(カッテネ)の使い方について、画像付きで解説してみました。
設定のやり方が分からなかった方のお役に立てたら嬉しいです。