Gutenbergにすっかり慣れてきたはれこ(@Harekibun_Com)です。
テキストエディターでコード直打ちすることに慣れている為、あえて Classic Editorのプラグインを入れてまで使用していましたが、2021年にサポートが終わるという情報を聞いてGutenbergデビューしました。
ブロック毎に“HTMLとして編集”にすればコードも確認できるので嬉しい。

GutenbergもSANGOにも慣れてきたけど、ボックスとかリストのショートコードを使う度にコピペが大変だったんだよね。
[say img=”https://harekibun.com/wp-content/uploads/2019/10/hareco.jpg” name=”はれこ” from=”right”]そうなの。でも今は簡単!
AddQuiktagのおかげでリストから選んでポン!になったよ♪
解説しているサイトを見かけないので覚書しておくね。[/say]
- AddQuiktagにSANGOの専用ショートコードをインポートする方法
- Gutenbergを簡単に使うやり方
画像をたっぷりつけて分かりやすく書かせて頂きます。
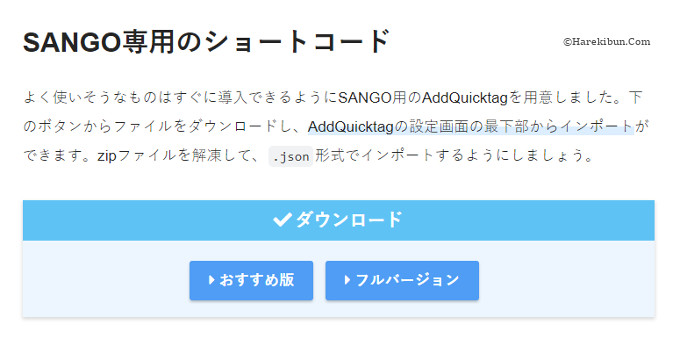
専用ショートコードをダウンロード

SANGO公式サイトの以下のページから、よく使うショートコードがセットされたAddQuicktagのファイルをダウンロードしましょう。
『AddQuiktagで簡単にショートコードを挿入しよう』
https://saruwakakun.com/sango/addquicktag
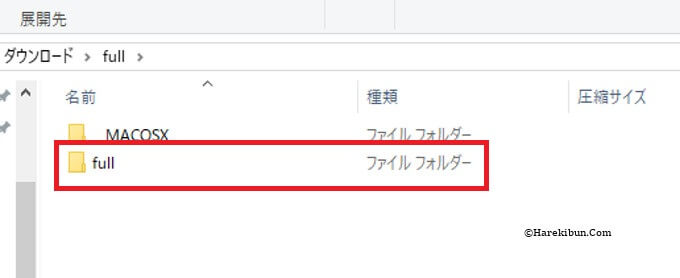
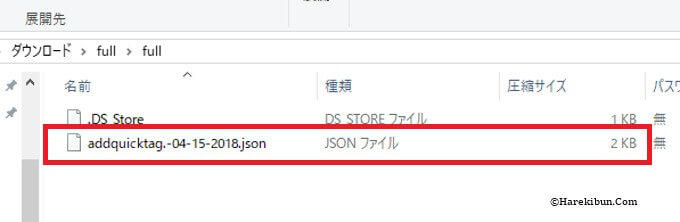
解凍して、jsonファイルを見つけよう

zipファイルを解凍しましょう。

ココで手を止めてはいけません。
さらにこの「full」ファイルを開きましょう。

な~んてことはない簡単な作業ですよね。
[box class=”box29″ title=”本記事公開のきっかけ”]
私はココまで辿り着くのにアタフタと検索しながら時間をとられました。
SANGO公式サイトの説明で
『zipファイルを解凍して、.json形式でインポート 』
とだけ書かれてあったのを読んで、zipファイルを解凍する時にjson形式に何らかの方法で変換しなくては!?などと考えてしまって。
『zipファイルを解凍して、中にある.json形式ファイルをインポート 』
と書いてくれてたら、なにも難しいことを考えなかったのですが。 [/box]
…この遠回りのおかげで、私と同じように困る人のために本記事を書いておこう!と思ったわけですが。
誰も困らないか(笑)
AddQuicktagをダウンロードしてインポート

WordPressの「プラグイン」-「新規追加」-「AddQuicktag」をインストールして有効化しておきます。

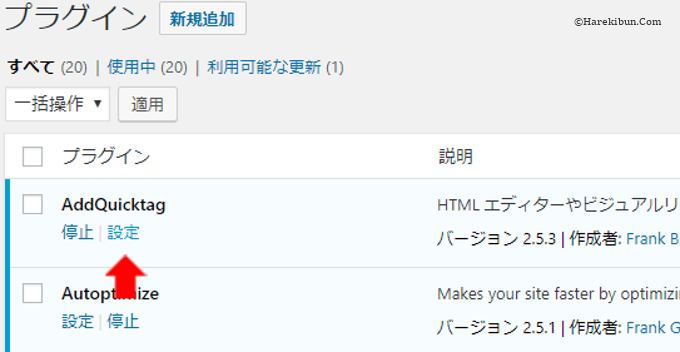
WordPressの「プラグイン」ー「AddQuiktag」ー「設定」

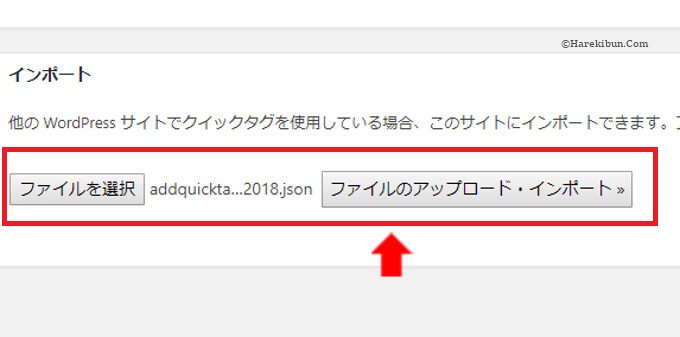
下の方へスクロールして、「ファイルを選択」してからインポートする。
これでSANGOのショートコードがGutenbergから簡単に設定できるようになりました。
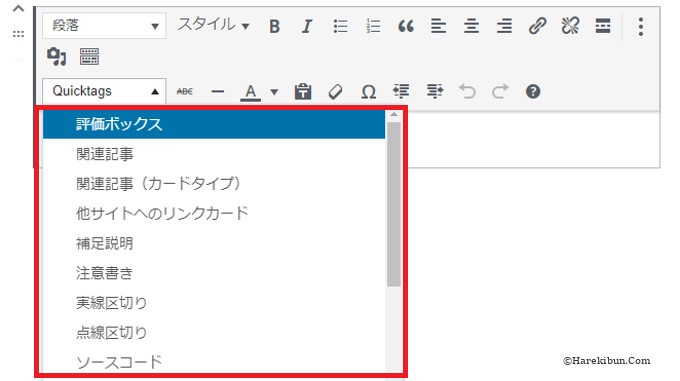
GutenbergでAddQuiktagの使い方【SANGOショートコード】

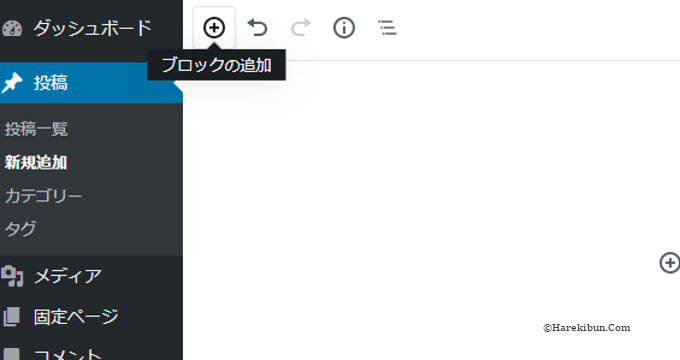
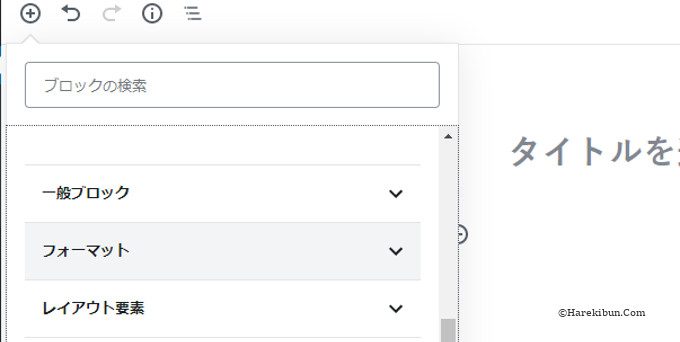
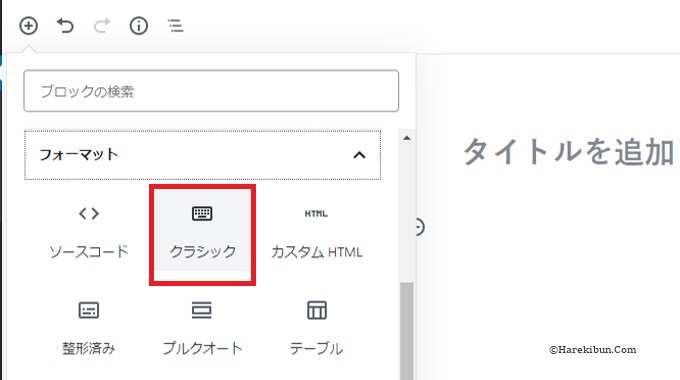
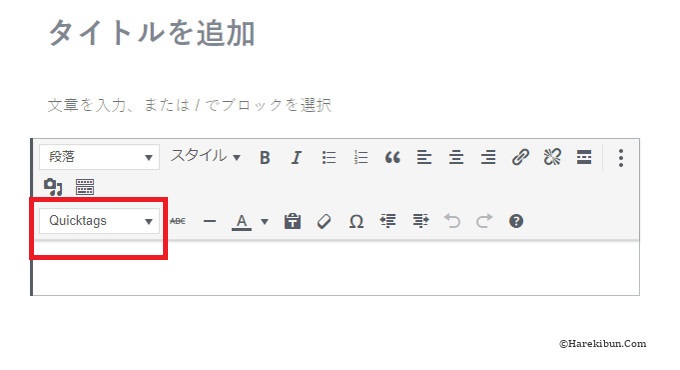
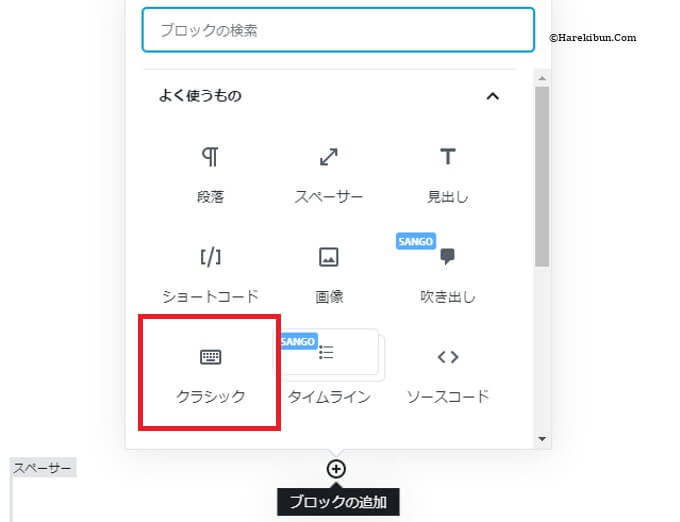
まずは「ブロックの追加」




以上です。

以上、GutenbergでSANGOのテーマ使用時にAddQuiktagを使う方法の記事でした。